本文档设置适用于:J5基础版和J5进阶版
如果你的勾伍主题已经安装成功,那么你可以开始来玩转勾伍的各种各样的小设置,使其与你的个性相符。如果你还未安装勾伍,勾伍安装文档在此:https://blog.jjonline.cn/document/212.html,如果你有打算支持下晶晶的博客购买勾伍主题,勾伍的基础介绍在此:https://blog.jjonline.cn/theme/J5.html
关于勾伍的设置,细枝末节会非常多,建议先查看已有的文档,实在是没有找到的可以留言询问,或者扣扣询问,一般购买勾伍主题后建议你加上我的扣扣:337339190,有问题先看文档,文档没有的扣扣里问我。
单独页面概要
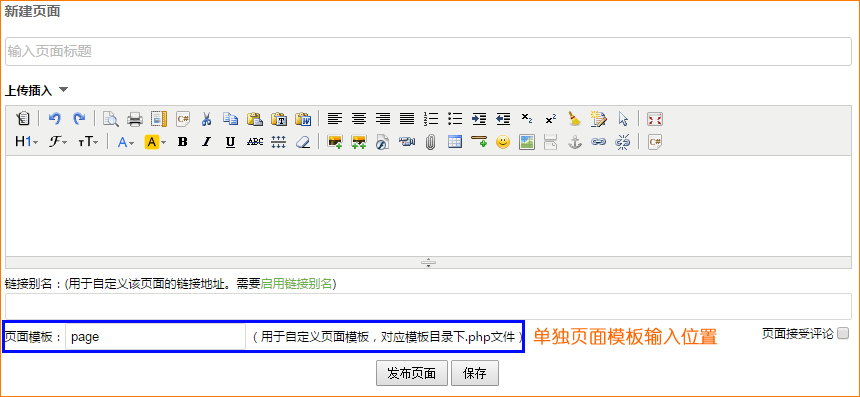
单独页面是什么?简单点理解就是通过后台“页面”新建的具有独立功能的一张页面,见下图。

J5内置了友情链接、标签云、文章归档、留言板、读者墙等5个单独页面,各位可以点一点这个几个链接查看单独页面的布局样式,晶晶的博客展示的单独页面布局样式你仅仅需要按照本文的教程细致的新建并配置好单独页面即可,无需其他复杂的配置。
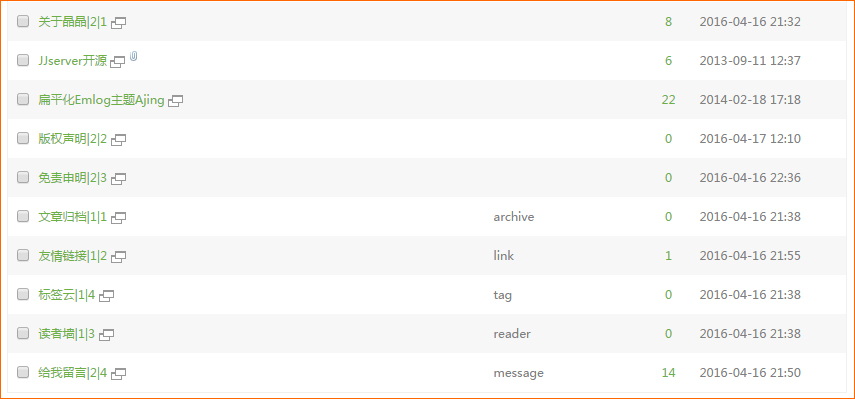
各位点击查看了晶晶的博客单独页面后会发现:单独页面左侧是有导航栏的,而且导航栏是分组了的,见下图:

这里特别强调一点:按照本文的设置,你所购买的J5一样可以实现上图展示的效果,与晶晶的博客一致。
J5提供了5个单独页面的模板,也就是本文第一张图中蓝色方框位置“页面模板”输入位置输入的模板名称,分别是:link、tag、archive、message、reader,对应的J5主题包中的文件分别为:J5/link.php、J5/tag.php、J5/archive.php、J5/message.php、J5/reader.php,你不需要理解这5个文件是怎么回事,只需要知道link、tag、archive、message、reader这个5个名称要用到即可。
J5单独页面左侧的分组导航以及每个分组中列表的排序都是可以自定义的,还记得J5自定义侧边栏的复杂样式实现方式么?对的,单独页面的分组导航也是采用这种通过标题外加中划线添加额外参数实现的。诸如友情链接|1|1这种形式即可实现分组和分组内排序,为了便于叙述,从左至右第一个1的位置称之为“分组序号”,第二个1的位置称之为“组内排序序号”,“分组序号”相同的归为一组导航栏,多个分组的排序依据分组序号数字大小递增---也就是分组序号数字越大越靠后;“组内排序序号”则用于一个分组内多个单独页面的排序,排序规则依然是依据组内排序序号数字的大小递增---也就是组内排序序号数字越大越靠后;下图的配置截图实现了上图的导航栏分组样式:

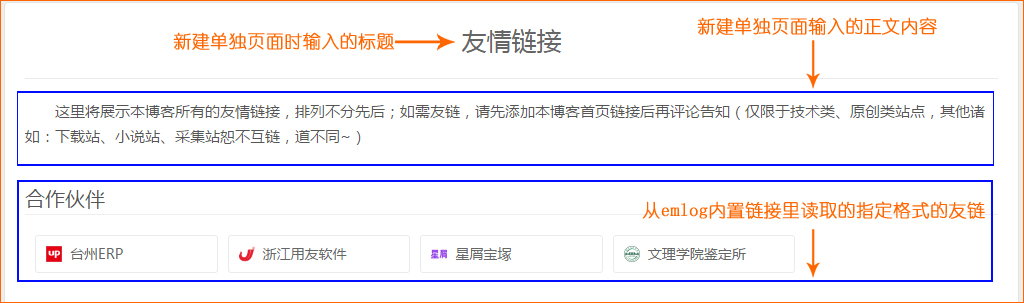
单独页面:友情链接
后台新建单独页面位置新建友情链接页面,见本文第一张图片。
标题位置输入你想显示的标题和分组序号、组内排序序号,例如友情链接|1|1。正文内容中输入你想显示的文字内容,“链接别名”位置输入你想要的别名(这项可以留空),“页面模板”位置输入link,保存页面即可。
有朋友立即会有疑问:我的友链在哪儿输入呢?别急~

J5为了便于各个友链的管理,沿用了emlog内置的友情链接功能,当然友情链接也是可以分组和排序的。所以友情链接单独页面里显示的友链需要你到emlog后台“链接”里去按格式添加;友链的分组和分组名称需要在“名称”项中采用中划线进行配置。当然如果不想友情链接页面被评论,可以去掉“页面接受评论”的勾选。
下方是显示成上图样式的友链配置:

依然采用了名称中附加中划线和分组序号的规则,格式诸如:台州ERP|合作伙伴|1,其中“合作伙伴”的位置称之为“友链分组名”,数字“1”的位置称之为“友链分组序号”,友链分组名会在友情链接单独页面显示成一个分组的标题,同一个友链分组的友链分组序号必须相同,多个友链分组的排序依据友联分组序号的数字大小排序,数字越大越靠后;上图显示的只有一个分组,你可以建立第二分组。
这样建立后侧边栏的友链侧边栏如若开启的话依然是正常的友链文字,不会显示配置信息的。
单独页面:标签云
标签云单独页面只需要你新建一个标签云的单独页面,并且配置好分组序号、组内排序序号即可。emlog后台“页面”位置处新建页面,标题位置输入你想要的标题并配置好分组序号和组内排序序号,正文内容可以留空(你输入了也不会显示),“链接别名”位置输入你想要的别名(这项可以留空),“页面模板”位置输入tag,保存页面即可。
因为标签云实在没必要接受评论,新建标签云页面时勾不勾选“页面接受评论”这个单独页面都不会显示评论框和评论列表。
单独页面:文章归档
文章归档页面启用也很简单,新建一个文章归档的单独页面,并且配置好分组序号、组内排序序号即可。emlog后台“页面”位置处新建页面,标题位置输入你想要的标题并配置好分组序号和组内排序序号,正文内容可以留空(你输入了也不会显示),“链接别名”位置输入你想要的别名(这项可以留空),“页面模板”位置输入archive,保存页面即可。
因为文章归档页面也实在没必要接受评论,新建文章归档页面时勾不勾选“页面接受评论”这个单独页面都不会显示评论框和评论列表。
单独页面:给我留言
给我留言页面启用也很简单,新建一个给我留言的单独页面,并且配置好分组序号、组内排序序号即可。emlog后台“页面”位置处新建页面,标题位置输入你想要的标题并配置好分组序号和组内排序序号,正文内容输入你想要显示的内容(插入图片、视频任你玩),“链接别名”位置输入你想要的别名(这项可以留空),“页面模板”位置输入message,保存页面即可。
因为给我留言单独页面就是让网友来评论的,这里强烈建议勾选“页面接受评论”,不然不会显示评论框和评论列表,那给我留言的功能岂不是个摆设了?
单独页面:读者墙
读者墙页面启用也很简单,新建一个读者墙的单独页面,并且配置好分组序号、组内排序序号即可。emlog后台“页面”位置处新建页面,标题位置输入你想要的标题并配置好分组序号和组内排序序号,正文内容可以留空(你输入了也不会显示),“链接别名”位置输入你想要的别名(这项可以留空),“页面模板”位置输入reader,保存页面即可。
当然如果不想读者墙页面被评论,可以去掉“页面接受评论”的勾选。
单独页面:普通页面
如果你添加单独页面时在“页面模板”位置处输入了page或者留空,那么这个单独页面就是一个普通页面,J5处理了普通页面的两种情况,第一种:普通页面的标题中配置了分组序号和组内排序序号,那么这个普通页面将会加入到单独页面左侧导航链接中,例如:https://blog.jjonline.cn/private.html这个页面就是这种情况;第二种:如果普通页面的标题中没有配置分组序号和组内排序序号,那么这个普通页面展现模式与普通文章无异,例如:https://blog.jjonline.cn/JJserver.html这个页面就是这种情况,各位朋友可以点击了看看现实模式的区别。
哟嚯,本文评论功能关闭啦~