阅读(7550)
评论(1)
随着HTML5和ECMAScript的不断发展,图片的读取、处理和裁剪完全在浏览器端完成是可行的,甚至配合Fromdata对象还可实现图片的ajax上传(使用XMLHttpRequest上传图片 )。...

阅读(7135)
评论(0)
对象仿冒是一种对象实例级别的继承,是基于对象实例;prototype继承利用对象原型对象原型的改变会传播到所有其他对象上的特性实现继承,是基于对象原型。...

阅读(10721)
评论(0)
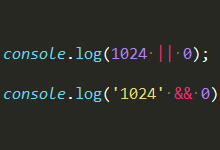
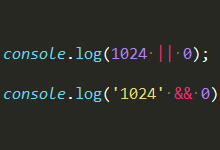
JavaScript中的逻辑运算符或||和且&&的返回值探究...

阅读(7074)
评论(1)
JavaScript核心:Function属性和相关方法,汇总有关call、apply、bind方法的内容。...

阅读(8429)
评论(0)
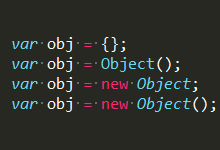
在JavaScript中,所有的对象都是基于Object;所有的对象都继承了Object.prototype的属性和方法。...

阅读(6780)
评论(1)
本文尚未涉及DOM相关的对象和函数,仅汇总一些JavaScript核心层面的内容,以辅佐记忆和重置归零后加深理解。...

阅读(20243)
评论(1)
随着css3和html5的普及,利用css3和html5中的知识能很容易的实现三角形,只不过脑残IE浏览器市场份额太大,国内尚有47.38%的份额,其中ie6还有接近6%的份额,html5和css3功能随强,遇到IE浏览器,你也没辙。你说恼人不恼人?所以今儿就不探讨利用html5...

阅读(179242)
评论(131)
分享一段公历转农历、农历转公历的鄙人原创的js代码。...

阅读(8932)
评论(0)
虽然微软早已宣布将于下个月8号正式停止xp的官方维护,但据百度流量研究院的统计我天朝xp系统占有率以及ie6市场份额任然具有较大使用量,在这种情况下,作为前端开发者贸然跟随微软终止对ie6的兼容支持将是非常不明智的的。...

阅读(11596)
评论(1)
经常做前端界面,总结了部分常用的js代码段进行了简单的封装,没有什么技术含量的代码段,例如判断qq号码、判断手机号码、判断中文、判断是否由纯字母构、判断正整数、判断网址、获取当前页面的url中的get参数变量等,水平有限,各位大牛勿喷~...

阅读(14680)
评论(3)
有人说,css也有性能考虑么?这个当然,虽然css解析并不耗费服务器的运算资源,但在客户浏览器上解析呈现时也是会有不同性能的。css代码书写因人而异,秉持一个便于升级重构为首、性能兼顾的原则,是前端开发者们需要在开发过程中不断总结、不断提升的。这里三言两语也无法完全道明。...

阅读(18027)
评论(0)
目前有这样一个需求,在index.php中添加了一个tooltips组件,也就是全局可用的弹出层提示框,而在iframe中要能操作这个tooltips组件,进行友好交互,这就涉及到框架页面之间的数据交换与js通信了。Js操纵iframe中Dom以及iframe子页面中Js操纵父页...