本文档设置适用于:J5基础版和J5进阶版
如果你的勾伍主题已经安装成功,那么你可以开始来玩转勾伍的各种各样的小设置,使其与你的个性相符。如果你还未安装勾伍,勾伍安装文档在此:https://blog.jjonline.cn/document/212.html,如果你有打算支持下晶晶的博客购买勾伍主题,勾伍的基础介绍在此:https://blog.jjonline.cn/theme/J5.html
关于勾伍的设置,细枝末节会非常多,建议先查看已有的文档,实在是没有找到的可以留言询问,或者扣扣询问,一般购买勾伍主题后建议你加上我的扣扣:337339190,有问题先看文档,文档没有的扣扣里问我。
名言警句和文章置顶

1、名言警句
名言警句采用jsonp后加载方式实现,搜索引擎并不会抓取到,不影响SEO;jsonp请求的数据源是晶晶的博客提供,Url为:https://blog.jjonline.cn/motto.php?type=hot&callback=jsonpName,其中type取值random(随机,默认值)或hot(热门);callback值为jsonp的回调函数名。
名言警句默认是开启状态,可以选择关闭;进入勾伍设置界面,在设置项“个性化:随机名言警句”中点击“不启用”将其关闭,关闭后前台页面就不会加载并显示名言警句了。
2、文章置顶
勾伍限定文章置顶功能最多能设置4条,超过4条将不予显示。
文章置顶功能并不需要什么特别的设置,你只需要在发布文章时选择好文章的置顶方式:勾选“首页置顶”或“分类置顶”就可以在前台自动实现该文章的置顶显示方式。
当然也可以在文章列表中,也就是后台“文章”的页面设置文章的置顶方式,这个不再赘述。
侧边栏
侧边栏是啥就不赘述了,勾伍侧边栏实现了图文混排的功能,最关键的是你可以自定义许多属性。
1、侧边栏标签个数限制
考虑到一般博客里的关键词也就是所谓标签的数量不可预知,有多有少;勾伍侧边中有关标签的模块可以自定义输出标签的个数,在勾伍设置界面设置项侧边栏:标签最大个数设置输出个数,待选30个、45个、60个或者全部输出不限制。
与标签有关的还有标签超链接的SEO优化,是否允许搜索引擎抓取标签页面(也就是关键词的a元素是否添加rel="nofollow"的属性),这个选项与侧边栏有关,也与文章正文页面中的标签有关;在勾伍设置项标签:允许搜索引擎抓取中设置,允许将不带nofollow属性,不允许将带。
2、侧边栏图文混排和属性设置
“最新文章”、“热门文章”、“随机文章”三个系统侧边栏提供是图文混排还是标题列表的自定义选项;下图是“最新文章”的两种显示模式,开启与关闭均可在勾伍设置界面进行设置。相关设置项为----侧边栏:“最新文章”附图、侧边栏:“热门文章”附图、侧边栏:“随机文章”附图,点击启用或不启用即可。
当然,热门文章的排序规则也是可以自定义的,是依据点击次数还是评论次数来显示热门文章,在勾伍设置界面设置项侧边栏:“热门文章”排序中选择即可;侧边栏文章列表中附加的阅读次数、评论次数的显示模式也是可以自定义的,在设置项侧边栏:文章列表显示模式选择仅显示阅读次数、仅显示评论次数或者阅读次数、评论次数均显示。
3、自定义侧边栏:站点统计、时钟和滚动跟随的广告
侧边栏最需要的就是自定义侧边栏的强大功能了;勾伍内置站点统计、时钟两个自定义侧边栏,你只需要按指定格式新建自定义侧边栏即可显示。
3.1、站点统计
勾伍提供的站点统计自定义侧边中显示了文章总数、评论总数、标签个数和微语条数、建站时间和最后更新时间;如果微语在后台设置中被关闭,那么此处微语条数的统计将不显示;建站时间读取网站内最早发布的博文的时间,最后更新时间读取最后一篇博文发布的时间,所以建站时间你是可以处理的,修改最早一篇博客的发布时间就可以了,侧边栏样式如下:

那么如何新建这个站点统计的侧边栏呢?
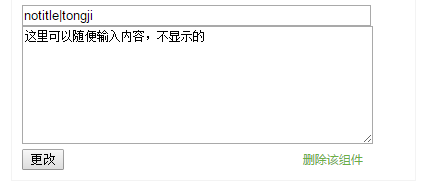
进入后台,点击“侧边栏”点击“自定义一个新的组件+”打开新建自定义侧边栏输入框,在输入框“组件名”项目出输入notitle|tongji ,“内容 (支持html)”项目随便输入点内容(反正前台不显示),然后点击将这个侧边栏组件添加进去,最后启用这个侧边栏就可以在前台显示上图中样式的站点统计了。

如果将上述“组件名”中的notitle修改成其他字符,又会是个什么样子呢?假如将notitle修改成“统计”,也就是统计|tongji,不用怀疑前台显示的就变成下面这个样子了:

也就是说notitle告诉勾伍主题这个侧边栏不用显示标题。这个notitle可是太有用处了,下面还会介绍到。
这里取巧使用了“组件名”的输入方式来告诉勾伍主题是不是显示站点统计,需要指出的是勾伍主题中使用这种方式巧妙配置的有许多位置,后续的勾伍设置教程会逐一提到。
3.2、时钟
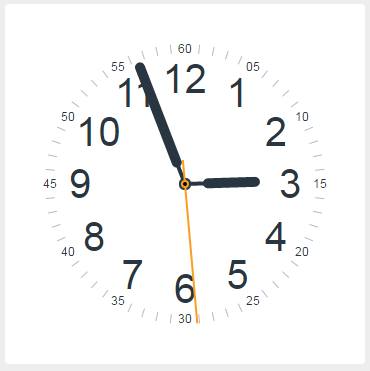
勾伍提供了一个好玩的小工具侧边栏,就是在侧边栏中显示一个挂钟,时针、分针、秒针都会走动,而且时间是与服务器同步的,见下图:

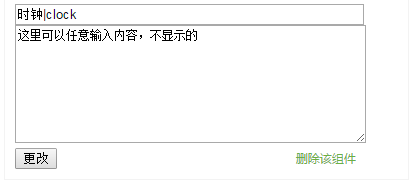
启用这个时钟侧边栏与启用站点统计侧边栏类似:新建一个组件名为notitle|clock或时钟|clock 的组件并启用就可以显示了;这里要留意的是挂钟的样式已不适宜加上侧边栏的标题,所以这里后面一种方式中的“时钟”二字并不会在前台以标题的形式显示。

3.3、滚动更随的广告侧边栏和无标题的侧边栏
滚动跟随的广告是啥就不解释了,晶晶的博客中当文章比较长时,往页面下方拉动你是否擦觉到页面右侧的广告一直跟随滚动呢?就是这货~
滚动跟随的广告首先是一个无标题的侧边栏,那么无标题的侧边栏怎么实现呢?
很简单,在传统新建侧边的基础上加上下滑线和notitle标记即可,比如你原先的侧边栏标题叫纳尼,现在不想在前台显示这个侧边栏的标题,写成这样的纳尼|notitle就可以了,因为前台不会显示标题了,所以这里标题中“纳尼”这个文字是啥就无所谓了,主要是便于你在后台识别就好。
滚动跟随的侧边栏:
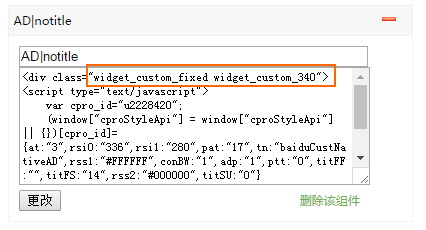
下面是晶晶的博客滚动跟随广告的侧边栏代码和截图:
##标题是:
AD|notitle
##正文是
<div class="widget_custom_fixed widget_custom_340">
<script type="text/javascript">
var cpro_id="u2228420";
(window["cproStyleApi"] = window["cproStyleApi"] || {})[cpro_id]={at:"3",rsi0:"336",rsi1:"280",pat:"17",tn:"baiduCustNativeAD",rss1:"#FFFFFF",conBW:"1",adp:"1",ptt:"0",titFF:"",titFS:"14",rss2:"#000000",titSU:"0"}
</script>
<script src="https://cpro.baidustatic.com/cpro/ui/c.js" type="text/javascript"></script>
</div>

当中widget_custom_fixed、widget_custom_340很重要,widget_custom_fixed表示这个侧边栏是一个滚动跟随的侧边栏,widget_custom_340表示侧边栏主题内容宽度为340px,勾伍预留了多个宽度的设置,分别为:widget_custom_300、widget_custom_320、widget_custom_340;需要特别注意的是侧边栏中能且仅能使用一个模块为widget_custom_fixed(使用多个滚动跟随的侧边栏的意义也不大)。
示例中的这个滚动跟随的广告侧边栏是没有标题的,所以标题中带有notitle的标记,你也可以让它显示标题--去掉下划线和notitle即可。


很久没来和博主互动了,但是回复时发现我几个月前评论的昵称和网址都还在,竟然在没有登录的时候保存了下来,是使用一个长久的cookie实现的吗,还是基于浏览器记录的,然后试着使用其他浏览器打开,结果没有数据,最后去查看了浏览器的cookie,果然就是长时间的cookie,果断有学了点新东西,不知道是不是这个原因,希望可以学习下