本文档设置适用于:J5基础版和J5进阶版
如果你的勾伍主题已经安装成功,那么你可以开始来玩转勾伍的各种各样的小设置,使其与你的个性相符。如果你还未安装勾伍,勾伍安装文档在此:https://blog.jjonline.cn/document/212.html,如果你有打算支持下晶晶的博客购买勾伍主题,勾伍的基础介绍在此:https://blog.jjonline.cn/theme/J5.html
关于勾伍的设置,细枝末节会非常多,建议先查看已有的文档,实在是没有找到的可以留言询问,或者扣扣询问,一般购买勾伍主题后建议你加上我的扣扣:337339190,有问题先看文档,文档没有的扣扣里问我。
从此篇文档开始,就要需要一定的html知识,但既然都开博客了,发布博文时对博文排个版也不算难事儿,按照本文讲解的规则来排版处即可。提出一条我个人一直遵循的规则,其实也谈不上什么规则,称之为惯例吧!那就是:发布博文时先完善内容,最后来排版,其实这个惯例也适用于word编排。
文章附图
何为文章附图?文章分类页中文章标题左侧的图片、侧边栏图文混排中显示的图片即为文章附图,文章附图是勾伍主题以及之前开源的勾贰主题内部复杂处理外部简单调用的首创,因为emlog并未专门独立提供素材库管理这样的功能,下图所示。

那么文章附图怎么自定义呢?
勾伍文章附图有两种模式:一种使用勾伍内置的随机文章附图,另外一种使用自定义的文章附图(也就是自己上传)。需要特别提出的是博文中的外链图片勾伍不会处理。
1、使用内置随机文章附图
勾伍内置随机文章附图仅5张,当你的博文中没有上传任何图片时(外链图片不算),并且在模板设置界面开启了设置项“启用随机默认附图”的话,勾伍将随机选择一张内置的随机文章附图来使用,当然你也可以自己处理或替换勾伍内置的随机文章附图,按220px*150px尺寸的要求制作好你自己的随机文章附图,通过ftp上传到\content\templates\J5\images\randoms目录下即可,需要提出的是ftp向该目录上传你自己的随机文章附图时不要再使用文件夹。
“随机文章附图”中的这个“随机”一定不要误解。并不是前台刷新一次就随机更换成另外一张,系统一旦随机选定好一张后就不会再变化了,除非你手动删除勾伍记录文章附图信息的缓存文件,这个删除方法在下方会提到。
2、自定义文章附图
勾伍以及后续勾系列主题建议的附图大小为:220px*150px,勾伍需要的自定义文章附图只需要在发布博文时点击“上传插入”按钮上传建议尺寸的图片即可。需要提出的是上传到本机服务器的图片只能是通过“上传插入”按钮方式上传的,其他方式上传的(例如你自己修改KE编辑器,启用了KE的上传图片功能所上传的图片)是无法识别的,若有这个特殊需求请单独联系处理。
当然你上传的图片中没有220px*150px的图片,而且图片中有长度大于220px且宽度也大于150px时,勾伍会自动裁剪出220px*150px的文章附图,那么问题来了:一篇文章中不可能只有一张图片,勾伍也智能处理了这种情况:当上传有多张图片且所有图片中没有符合220px*150px尺寸的图片时选择所有图片中尺寸最大的一张来裁剪(对的,言外之意就是:若上传有尺寸为220px*150px的图片,勾伍就不会读取其他图片并裁剪了~);勾伍建议文章附图在本地按尺寸要求处理后上传,这样文章附图可控。而且文章附图通过“上传插入”按钮上传后你也不必将这张文章附图插入到文章正文中。
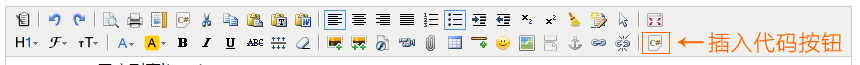
下图展示的就是上传文章附图的“上传插入”按钮:

问题
1、在安装勾伍之前已经发布的博文没有上传过图片会怎样?
答:如果在模板设置中启用了“启用随机默认附图”选项的话将使用内置随机文章附图并且一旦选定就不会变化了。
2、在安装勾伍之前已经发布的博文中有上传图片会怎样?
答:勾伍会自动选择图片中长度大于220px且宽度也大于150px的所有图片中尺寸最大的图片自动裁剪出文章附图。
3、要对在安装勾伍之前的文章加上自定义附图怎么处理?
答:制作好220px*150px尺寸的文章附图,一篇一篇文章去修改,在修改模式点击“上传插入”按钮将这张自定义文章附图上传上去然后保存文章就可以了,对的你无需将文章附图插入到文章正文中的~
4、为什么我已经处理好所有文章附图了,前台还是显示的随机文章附图?
答:这是因为勾伍为了缓解服务器压力,文章附图的信息会缓存保存,避免了服务器资源浪费。这种时候就要通过ftp或其他手段手动删除勾伍文章附图缓存文件了,这个文件的文件地址为:\content\cache\logimageatt.php,删除这个文件就可以了,其他的你啥也不用做。
5、外链图片和并不是通过“上传插入”按钮上传的图片为何无法自动裁剪?
外链图片的文件是不在你服务器上的,你的emlog系统没有记录该图片的任何信息;另外你通过其他方式(亦既不是通过发布文章时点击“上传插入”按钮上传的)上传到你服务器的图片也是无法识别并裁剪的,也是因为数据库中没有这些图片的信息记录。外链图片和通过其他方式上传图片而导致无法自动裁剪的,建议每篇文章重新编辑,上传220px*150px的自定义文章附图予以解决。外链图片和通过其他方式上传到你自己服务器的图片无法裁剪的问题实现起来也不难,有这种需求的请单独联系我协商处理,不内置到勾伍中是因为无论怎么优化都无辜的耗费了服务器计算资源----有时候选择不做什么比选择做什么要克服的东西多得多。
文章正文排版
也许有朋友已经看出来,晶晶的博客发布的文章排版格式很统一,正文中的大标题、小标题、列表(有序列表和无序列表)、表格滑动自动背景色加深以及大段代码高亮和小段代码背景色凸出,还有图片自动居中(以及移动端的自适应)等等。
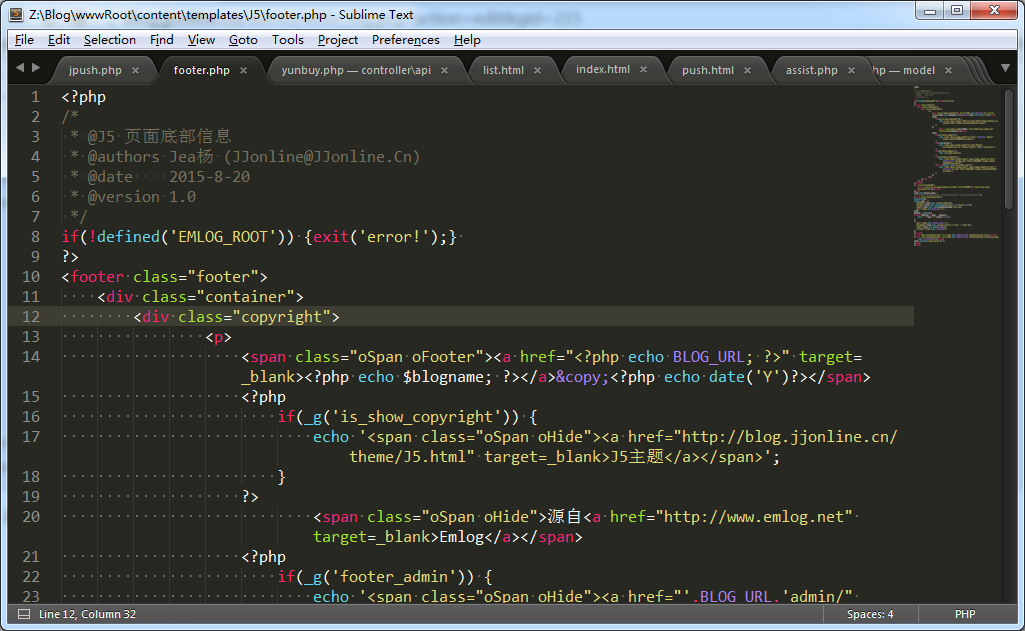
如果你精通html,那么文章正文排版你只需要一些标签和样式的对应关系就可以开心的玩耍了,如果你不精通html又想在编辑排版的时候就看到前台显示的样式(见下图我的编辑器样式),那么你就要对emlog内置的KE动动手术了,请往下看~

emlog原生的后台编辑器是kindeditor(简称KE),一个所见即所得的html编辑器,但原生KE强大的功能并未完全使用,这也导致排版的时候无法直观的看到前台显示时的效果;当然这是后话,咱们可以DIY让其强大起来嘛~对emlog原生的KE改动本文最后会说。
1、正文中的标题部分
正文中的标题也是分层级的,从SEO优化的角度来说,文章正文中已不再适宜使用h1标签,因为正文标题已使用(当然你也可以在正文中使用h1标签,前台展现的样式与h2标签一摸一样),所以实现正文中标题效果的就是h2~h5标签了,例如上图中被蓝色边框包裹起来的“文章附图”的文字和背景色以及左侧蓝色边框就是h2标签实现的。
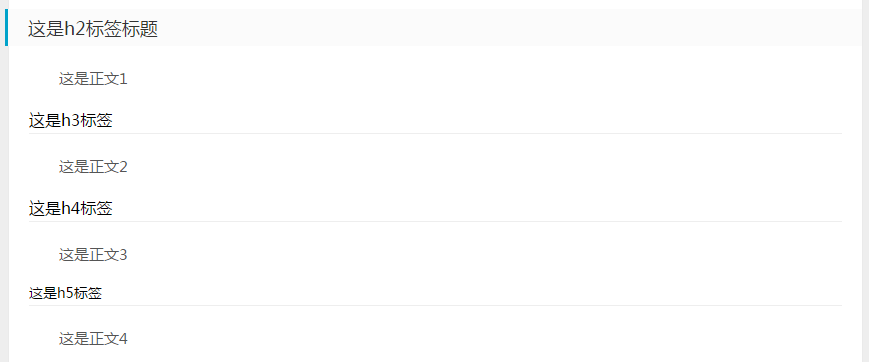
h2~h5标签的前台效果(本文也大量利用了这些标题标签的)和代码如下:

实际的源代码如下:
<h2> 这是h2标签标题 </h2> <p> 这是正文1 </p> <h3> 这是h3标签 </h3> <p> 这是正文2 </p> <h3> 这是h4标签 </h3> <p> 这是正文3 </p> <h4> 这是h5标签 </h4> <p> 这是正文4 </p>
正文中的标题依据h2~h5标签的层级依次降低,各种标签使用后前台显示的效果各位勾伍用户多做试验就理清楚了。
2、正文中的无序列表和有序列表
无序列表就是ul标签,而有序列表就是ol标签。
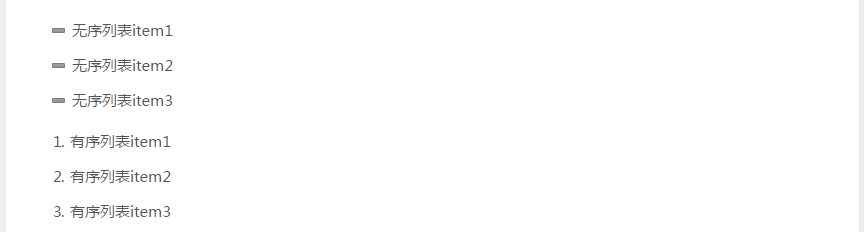
前台显示效果和代码如下:

列表的代码如下:
<ul> <li> 无序列表item1 </li> <li> 无序列表item2 </li> <li> 无序列表item3 </li> </ul> <ol> <li> 有序列表item1 </li> <li> 有序列表item2 </li> <li> 有序列表item3 </li> <!--0l--> </ol>
3、段落和高亮代码
段落不需要过多说明,emlog默认的段落是p标签,勾伍排版中p标签也是用于段落。
勾伍前台代码高亮的样式使用了代码编辑神奇他哥sublime text的默认主题样式----Monokai

代码高亮,本文中已经呈现了很多例子了,本篇文章中附带的代码块在前台都是高亮显示的,这个高亮显示功能得益于google开源的Google Code Prettify,Google Code Prettify是什么就不多墨迹了,各位自行百度(其实我是想说各位自行谷歌![]() ),emlog已经内置了这个代码高亮js插件,勾伍前台也引用了这个js文件,所以要想在文章正文中插入并显示高亮的代码块,仅仅需要在发布文章时按prettify插件的格式插入代码段即可。
),emlog已经内置了这个代码高亮js插件,勾伍前台也引用了这个js文件,所以要想在文章正文中插入并显示高亮的代码块,仅仅需要在发布文章时按prettify插件的格式插入代码段即可。
那么怎样在后台编辑文章时插入代码呢?
点击KE编辑器上的插入代码按钮,也就是那个图片显示C#的那货~见下图,下图是我本人经过改动的后KE的样式,emlog默认的KE也是有这个按钮的~

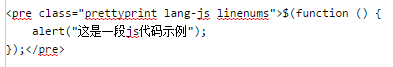
点击插入代码按钮后会弹出输入框,在输入框中选择好插入代码的类型并输入你需要插入的代码,点击确定后就插入好代码了,源码模式下会看到如下的pre标签包裹的代码块,如果你精通html,也可以直接手动敲。

需要留意的是:KE自带的插入代码功能会将pre标签插入到当前标签下,也就是被当前标签所包裹,而不是单独的pre标签形成独立形式,so,各位依然要使用源码模式编辑修改一下下的,因为的我的KE改动过,我在KE上习惯使用小扫把,也就是KE的“清理HTML代码”按钮清理后自动pre形成独立标签不会被任何标签包裹,然后删除多余的空行段落即可。
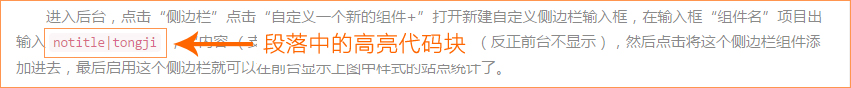
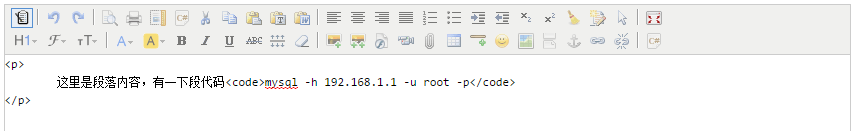
还有一种段落中的代码高亮块,如下图所示:

这种段落中的代码高亮块,很简单,只需要将段落中(当然可以在任何标签下,不限于p标签)需要高亮的内容在源码模式下加上code标签即可:

源码模式下的代码如下:
<p> 这里是段落内容,有一下段代码<code>mysql -h 192.168.1.1 -u root -p</code> </p>
相关日志
何为相关日志?也就是文章内容页面正文下方推荐的相关的日志列表,如下图所示:

勾伍已经内置了相关日志的功能,并且不可关闭,勾伍内置的相关日志功能与官方提供的相关日志插件功能一摸一样,so你可以干掉相关日志插件了~
相关日志的相关属性是可以在模板设置中配置的:勾伍模板设置的配置项中提供了相关日志:相关类型、相关日志:排序规则、相关日志:显示条数三个配置项。
发现这篇教程内容已经很长了,关于对emlog内置编辑器KE做个性化修改打补丁的教程需要另外一篇文章来详细说道,晚些时候下方会留下新的文章的链接。各位玩的愉快~

写的不错,学习了