本文档设置适用于:J5基础版和J5进阶版
如果你的勾伍主题已经安装成功,那么你可以开始来玩转勾伍的各种各样的小设置,使其与你的个性相符。如果你还未安装勾伍,勾伍安装文档在此:https://blog.jjonline.cn/document/212.html,如果你有打算支持下晶晶的博客购买勾伍主题,勾伍的基础介绍在此:https://blog.jjonline.cn/theme/J5.html
关于勾伍的设置,细枝末节会非常多,建议先查看已有的文档,实在是没有找到的可以留言询问,或者扣扣询问,一般购买勾伍主题后建议你加上我的扣扣:337339190,有问题先看文档,文档没有的扣扣里问我。
怎样进入勾伍设置界面?
后台------>左侧导航栏点击“模板”------>再点“设置”按钮即可打开设置界面,见下图

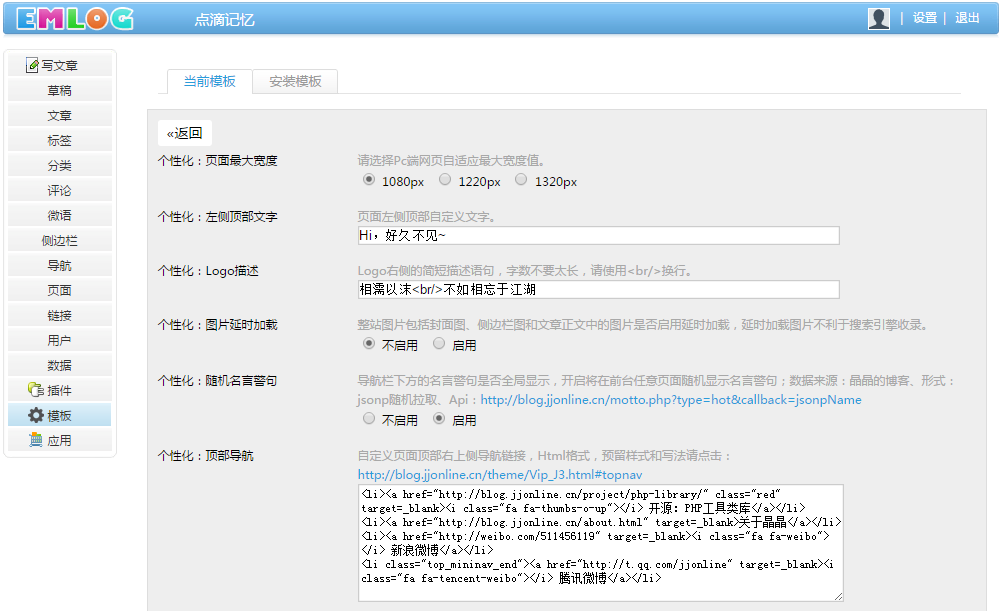
点击“设置”后打开的页面如下,本文提到的“在xxx设置项”就是下方打开页面中的设置项目。例如:在“个性化:页面最大宽度”设置项中选择1080px,就是表示下图中的第一项设置项。

怎样设置页面顶部自定义导航区的导航?
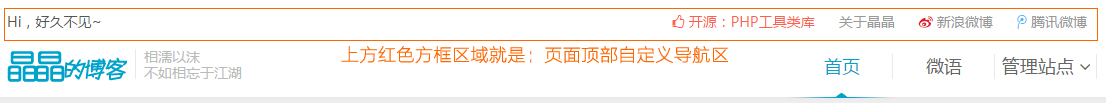
哪个位置是页面顶部自定义导航区?见下图

上图中红色方框区域就是“页面顶部自定义导航区”,名称叫啥无所谓,主要是各位朋友能理解这里自定义的是那个位置就够了。
1、自定义顶部左侧文字或链接
也就是自定义上图中“Hi,好久不见~”这个位置的文字或超链接。需要注意的是:J5进阶版此处不可设置。收集需求,需求量大下个版本加入。
进入勾伍设置界面,在设置项“个性化:左侧顶部文字”中输入你想要显示的文字甚至是超链接即可,例如:
<a href="https://www.google.com" target=_blank>谷哥</a>
2、自定义顶部右侧文字和链接
也就是自定义上图方框中右侧的文字、icon小图标和超链接,这里可以放置一些单独页面的链接、个人微博等等,这里的设置需要一点点html基础知识,如果不会html可以扣扣。
进入勾伍设置界面,在设置项“个性化:顶部导航”中按如下规则输入html代码,具体代码规则见下方代码区域:
最简单的一个链接按钮代码如下,可以有多个,建议li标签不要超过5个:
<li> <a href="https://blog.jjonline.cn/about.html" target=_blank>关于晶晶</a> </li>
带icon小图标的链接按钮代码如下,是在第一种最简单的样式的基础上适当变动了一丢丢,其中<i class="fa fa-weibo"></i>就是显示新浪微薄logo小图标的代码片段,更多的待选图标可以参考:https://fontawesome.io/icons/
<li> <a href="https://weibo.com/511456119" target=_blank> <i class="fa fa-weibo"></i> 新浪微博 </a> </li>
然后文字带颜色的代码格式如下,也就是a标签带个class,例如下方代码中class="red",可选颜色值有:red、orange、yellow、green、cyan、blue、purple,需要什么颜色就带什么class,彩虹的7种颜色的英文单词,很好理解,例如想要这个链接显示成紫色的,就可以将a标签的class赋值purple即可:class="purple"
<li> <a href="https://blog.jjonline.cn/project/php-library/" class="red" target=_blank> <i class="fa fa-thumbs-o-up"></i> 开源:PHP工具类库 </a> </li>
最后最关键的,最后一个li标签需要带上名为top_mininav_end的class,不带也行,下个版本会解决这个问题,见下方代码:
<li class="top_mininav_end"> <a href="https://t.qq.com/jjonline" target=_blank> <i class="fa fa-tencent-weibo"></i> 腾讯微博 </a> </li>
3、更换logo
后台没有更换logo的选项,可以提供但太low了,额外加载资源不划算,需要各位朋友自己先制作自己的个性logo,logo图片大小为:120px*32px,png格式,logo图片的名称为logo.png制作好后,使用ftp工具上传到./content/templates/J5/Public/Images/目录下即可。
4、更换logo右侧的个性文字
也就是上图中的“相濡以沫不如相忘于江湖”的文字。
进入勾伍设置界面,在设置项“个性化:Logo描述”中输入你想要显示的文字即可,注意此处不要使用超链接,文字不宜过长,换行需要使用<br/>标签,例如:
好男儿<br/>志在四方
具体使用什么文字,就是各位朋友发挥超强想象能力的时候啦~
5、导航栏设置
导航栏是啥?也就是上方图中的“首页”、“微语”、“管理站点”那几个按钮呐~
需要注意的是:导航栏不宜超过7个,超过7个时在某些分辨率的屏幕下顶部会出现错乱;另外导航栏的名称不宜超过4个字;另外建议隐藏“登录”导航按钮,在每个页面的最下方,也就是版权信息位置处会有管理入口。
勾伍导航栏完全遵守emlog系统的“导航”管理中的规则,甚至有所优化,若要添加分类到导航中,请先在“分类”中建好你的分类,填写完整的分类信息,包括分类的“分类描述”,分类描述将在前台分类文章列表中显示,如果你新建分类时没有填写分类描述,那么前台分类文章页面中将显示“这家伙很懒,还没填写该栏目的介绍呢~”
导航栏的排序,则完全依据你在后台“导航”中设置的“序号”由小至大从左向右的排列。
导航栏中的二级栏目:若你的文章分类中有二级栏目,那么在后台“导航”中仅需要将顶级栏目加入导航中就可以了,二级栏目不需要加入,前台将自动用下拉菜单的形式显示你的二级栏目。



博主用的就是进阶版吗?试一下评论。