
虽然微软早已宣布将于下个月8号正式停止xp的官方维护,但据百度流量研究院的统计我天朝xp系统占有率以及ie6市场份额任然具有较大使用量,见下图,在这种情况下,作为前端开发者贸然跟随微软终止对ie6的兼容支持将是非常不明智的的;某种意义上来说,到目前为止任然在使用ie6浏览器的xp用户大部分都是对电脑使用不甚熟悉的用户,他们对浏览器升级乃至xp系统升级没有什么概念;而这部分用户对网站来说却也是可以带来分量不轻的潜在用户;故而在天朝稍微有点分量的网站,对IE6的兼容支持短期内不会跟随微软对xp系统的终止维护而停止。

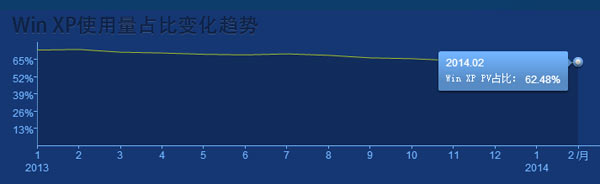
(2013年1月至2014年2月xp系统的占有率)

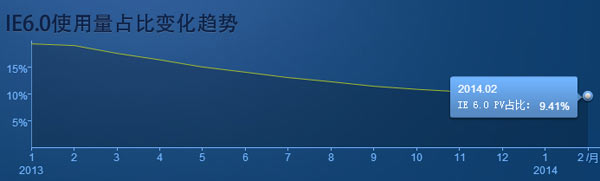
(2013年1月至2014年2月ie6浏览器的占有率)
依据上述图表,到上个月为止ie6任然还有高达9.4%的占比,作为一个有责任的前端开发者,咆哮于ie6带来的折磨与天朝用户对升级浏览器的不敏感没有任何意义。
以下是最近遇到的一些ie6下的各种问题汇总,当然有些是以前在本博内讨论过的,这些讨论过的仅列出文章链接就不再一一探讨。
======
一、ie6的文字溢出bug与行高溢出
https://blog.jjonline.cn/userInterFace/ie_bug_height.html
二、ie6中外边距(margin)双倍的问题
三、ie6中3px的像素间隔的bug等
以上这些请参考:https://blog.jjonline.cn/userInterFace/103.html
四、特定情况下内联元素(inline)或内联块级元素(inline-block)间隔空白
这个表现的情况是这样的:在某个block区块元素之中采用了内联inline或内联区块inline-block进行无浮动布局时出现,由于ie6没有对display:inline-block这种写法进行渲染处理,固在采用内联元素布局时对ie6的处理当然是display:inline了。当两个内联元素在编码时有空白间隔或有换行符,在ie系列浏览器下,这种编码中的空白与换行符会被处理成一个间隔,某种意义上与在编码中使用 转义字符进行留白这种意义差不多;请看如下代码:
<div class="header-search" id="SearchContainer">
<form method="GET" action="/So/" target=_blank>
<label class="search_label" for="keywords">搜索关键词</label>
<i class="ico-search"></i>
<input type="text" id="search" class="search-input" name="q" value="输入关键词搜索" placeholder="输入关键词搜索" autocomplete="off" x-webkit-speech="" lang="zh-CN" x-webkit-grammar="builtin:search"></input>
<!--[if !IE]>位置一<![endif]-->
<button class="search-btn" type="submit"><span class="btn-inner">搜索</span></button><!--[if !IE]>位置二<![endif]-->
<div class="search-auto-list">
<div class="search-auto-content" id="search-auto-content" style="display: none;">
<ul id="search-list"></ul><!--[if !IE]>搜索提示浮层<![endif]-->
</div>
</div>
</form>
</div>
===css样式如下===
.header-search form {
display:block;
}
.serach_label,.ico-serach,.search-input,.search-btn {
display:inline-block;
_display:inline;
}
.ico-serach {
position:absolute;
}
.search-auto-list {
position:absolute;
}
....
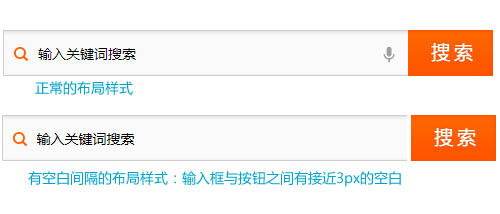
以上代码是一个搜索框并使用ajax拉取json数据进行浮层关键词推荐的样式,如下图:

这种情况的空白简单的解决方法就是将上述代码段中位置一、位置二注释的位置处的所有编码空白包括编码换行去除即可。当然还有其他解决方案,请参考:点击这里
五、ie6多栏浮动布局中隐藏某一栏后任然占位的bug
<div>
<div class="left">left</div>
<div class="center">center</div>
<div class="right">right</div>
</div>
===
css样式
.left {
float:left;
width:300px;
padding:0 10px
}
.center {
float:left;
width:380px;
paddign:0 10px 0 0
}
.right {
width:325px;
float:left;
paddign:0 0 0 10px
}
.hide {
display:none;
}
如上代码是一个宽度自适应的部分代码段,当浏览器窗口宽度变化时会对.center进行隐藏、显示的操作,当在ie6下需要用js控制.center布局区块进行隐藏、显示的操作时,当.center被添加了.hide的class后.center内的内容虽然已隐藏,但从外观上来看.center却依然会占据位置,导致.right布局混乱。这个bug的解决方法最便捷的方法就是在.center之前添加一个空白div,为了其他浏览器不再渲染该空白div,可以如下书写html代码
<div>
<div class="left">left</div>
<!--[if lte IE 6 ]><div></div><![endif]--><!--[if !IE]>解决IE6隐藏元素后占位的bug<![endif]-->
<div class="center">center</div>
<div class="right">right</div>
</div>
哟嚯,本文评论功能关闭啦~