最近一直在做绿馥欣公司的网站CMS系统,涉及到发布文章以及发布产品信息的相关CMS文章发布的后台模块设计,恰好鄙人暂时没有使用任何框架进行快速架构,所以许多东西都得亲自去设计,无论PHP后台处理程序还是Html的UI设计,均会涉足,在会要完成整个CMS系统后台架构设计后,将一些所得写出来,算是分享一点心得吧!
一般来说,后台发布文章的功能无非有以下需要注意的点:
1.在线编辑器 2.无刷新图片选择或者图片上传(其他文件类似)3.编辑过程中使用ajax自动保存草稿 4.离开页面检测用户是否保存数据。
以下就该四点从皮毛上来说说:
1.在线编辑器,又称所见即所得编辑器,也就是在网页上编辑内容时会显示编辑格式;从用户角度来说,在线编辑器编辑的实际上是一个html页面,一切皆用Js来完成用户输入的内容HTMl页面话。
开源的在线编辑器有很多,比如:国外的Fckeditor,这款编辑器用过一段时间,刚开始很埋汰其UI的设计,难看死了,也不符合中国人的使用习惯,目前这款编辑器好像已经商业化了,其上传文件的php程序需要付费使用,所以在去年的这个时候果断的葬送了使用它的机会。
而我目前要推荐的则是kindeditor编辑器,其现在的最新版本是4.0.1;也是从4.0版本开始,其使用方法有了很大的改变,于原先3.x版本相比,其类库化的js,让其使用方法越来越接近于jQuery,最新版本还提供了许多额外调用的API,我比较推荐的功能是dialog,可以让开发者节省一部分的ajax文件上传开发。
2.无刷新文件管理,这个问题对初学者来说,是个很头疼的问题,因为刚开始接触到的文件上传是会有页面跳转的。而这个问题却可以使用ajax、Dom或者iframe来解决。ajax本身是不能发送文件的,其最多能无刷新的与服务器交互文本信息。
3.ajax随时保存用户编辑的数据 用户在客户端编辑的数据说白了全部是一文本形式传递到服务器的(文件上传除外);所以使用js合理的控制了何时保存用户的数据后,ajax就派上了最大的用处了。而目前来说各个浏览器对ajax支持各异,但万变不离其宗均使用浏览器内置的XHR对象,这方面jQuery可以代劳许多事情,jQuery的load方法,get方法,getJSON方法、getScript方法以及post方法均可以很简单的调用,而要使用到XHR对象时还可以使用ajax方法。
4.用户未保存数据的情况下离开页面的处理。
实际上就是利用js的window.onbeforeunload方法,当需要询问用户是否离开时则来个return,否则赋值为null,代码如下:
window.onbeforeunload={
return "您的文章还未保存,确认离开吗?";
}
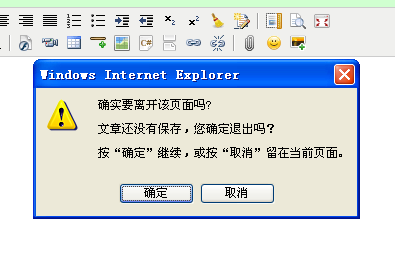
效果图就出来了,如下图:

当让这个函数内部可以加上一些你所需要的判定,比如没有数据输入的情况下就别弹窗口了,再比如这个窗口多难看呀,可以自己加个dialog以及幕布啥滴来个漂亮点的提示信息.....等等。
ps:某些时候无刷新的只是改变某一部分数据的情况下也需要用去再次确认,那么这个函数就派上用处了,confirm("MSG") ,用户确认返回ture进行下一步,用户取消则返回false,同以上离开页面的提示,可以配合css以及dialogue做许多UI方面的美化。
晶晶在线站长晶晶个人撰写,版权所有,转载请注明来源以及作者姓名:晶晶
哟嚯,本文评论功能关闭啦~
不懂技术的来支持一下博主