基本上凡是编程语言都会有逻辑运算符:或且非,大致上对应语法为:||、&&、!,但在不同语言中逻辑运算符运算的结果(可以理解成返回值)却是大相径庭的;下方是PHP中的逻辑运算符或和且的结果:
<?php
var_dump(1 || 0); // true
var_dump('aa' || '0'); // true
var_dump(1 && 0); // false
var_dump('01' && 1); // true
输出结果已在注释中标明,结果很好理解,因为php中逻辑运算符返回值为布尔值。
再来看看JavaScript中的逻辑运算符例子:
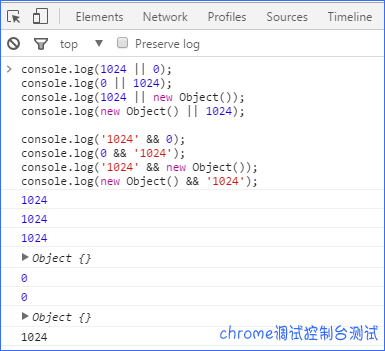
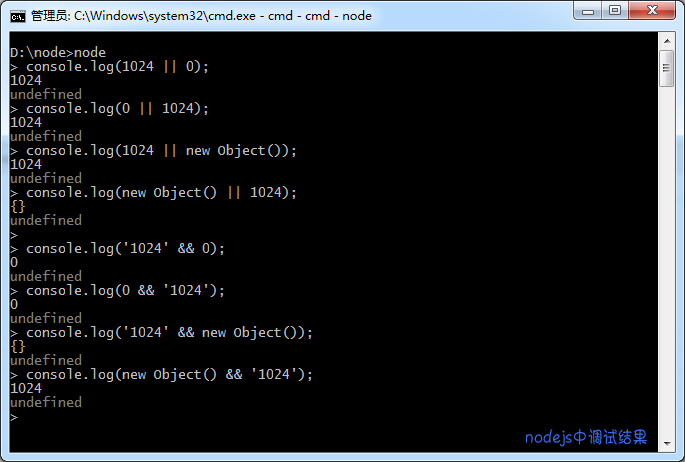
console.log(1024 || 0);
console.log(0 || 1024);
console.log(1024 || new Object());
console.log(new Object() || 1024);
console.log('1024' && 0);
console.log(0 && '1024');
console.log('1024' && new Object());
console.log(new Object() && '1024');
上述8条行语句输出结果是什么?反正我习惯于php的逻辑运算符返回值为布尔值,想都不想就会认为这8条语句无非输出8个true或false嘛~结果一深究懵逼了,上面8条语句输出的结果中true和false的毛都没看到。下面截图是分别在chrome、nodejs中运行的结果:


JavaScript中或和且2个逻辑运算符运算后的返回值很有意思,你或许对下方类似的代码很熟悉:
var port = process.env.PORT || 3000;
这是一条赋值语句,赋值语句中用上了逻辑运算符或,其实这条赋值语句相当于下方的代码:
var port;
if(process.env.PORT)
{
port = process.env.PORT;
}else{
port = 3000;
}
结论
||运算符前面部分计算后转换为布尔值是true的话,返回前面部分计算后的值本身;前面部分计算后的值转换为布尔值是false的话返回后面部分计算后的值本身;所以或运算符当前面的部分是true时会有中断效果,后面的不会再计算直接返回前面部分的值;
&&运算符前面部分计算后转换为布尔值是true的话,返回后面部分计算后的值本身;前面部分计算后的值转换为布尔值是false的话返回前面部分计算后的值本身;所以且运算符前面的部分是false时也会有中断效果,后面的不会再计算直接返回前面的部分的值。
比较绕,简单来说就是或和且的返回值依据前面部分的值(也有可能是语句,亦既该句语句计算后的值)来确定返回值。
最后将JavaScript中的非运算符返回值做个代码测试,结果已在注释中标明:
console.log(!false) //true console.log(!true) //false console.log(!1) //false console.log(!0) //true console.log(!null) //true console.log(!undefined) //true
不用疑问,JavaScript中的非!运算符返回值是个布尔值。
最后思考如下代码的输出结果,并解释原因?
var a = 2,b,c; console.log(1 || (b = a)); console.log(0 || (c = a));
参考文档:https://www.cnblogs.com/pigtail/archive/2012/03/09/2387486.html
哟嚯,本文评论功能关闭啦~