本文已有最新版本:https://blog.jjonline.cn/userInterFace/128.html
昨天(2011年10月15日)安装了emlog博客系统,用于web站点开发、PHP以及JS程序开发过程中的技术问题博文撰写,同时还可以作为我的个人的一个展示平台。但是在我安装完emlog最新版本登陆后台发现日志撰写编辑器还是比较老的一款,应该是kindeditor3.x版本,附件上传、图片上传均不能使用在线编辑器自带功能,有点点遗憾,果断自己改写。
由于kindeditor编辑器许多参数均已变化,故而改动的文件较多。
具体方法如下:
1.下载编辑器瘦身,下载kindeditor最新版4.0.1,地址:https://www.kindsoft.net/down.php 解压删掉asp、asp.net以及jsp、attached文件夹,原因嘛,我也是菜鸟,不说了;然后将所有文件拷贝至admin\editor内。
2.添加最新编辑器到emlog,需要改动的文件如下:
2.1 admin\views\下的add_log.php、add_page.php、admin_log.php、admin_page.php、edit_log.php、edit_page.php,改动位置都是一致的。在该句:
<script charset="utf-8" src="./editor/kindeditor.js"></script>后添加最新版kindeditor的css外部文件:
<link rel="stylesheet" href="./editor/themes/default/default.css" />
2.2 找到所有以上涉及到的文件中的代码段:
<script>loadEditor('content');</script>
<script>loadEditor('excerpt');</script>
去掉即可。
2.3 添加新编辑器加载方式,在页面的任意位置添加以下代码:
<script>
var KE,KEE;
KindEditor.ready(function(K) {
KE = K.create('#content', {
resizeType : 1,
allowFileManager : true,
cssData : 'body {font-size:15px;}'
});
KEE = K.create('#excerpt', {
resizeType : 1,
allowFileManager : true,
cssData : 'body {font-size:15px;}'
});
});
</script>
参数说明:KE、KEE作为全局js变量,便于admin\view\js\commen.js中的自动保存js函数调用在线编辑器的html内容。resizeType表示编辑是否可以改变大小,allowFileManager表示编辑器是否可以浏览服务器以及是否可以上传图片、文件等。cssData表示设定默认编辑器内编辑文字是显示的大小、颜色样式等;鄙人只需更改文字大小即可,所以只添加了font-sie属性,也可以按照自己的意愿添加编辑文字的时候显示的样式(注:该样式并不是发布后所显示的样式)。
2.4 改动admin\view\js\commen.js相关位置,144行改为:
var content = KE.html();
167和168行改为:
var content = KE.html();
var excerpt = KEE.html();
经过以上四个步骤,编辑器基本改动系数完毕,但别得意;最关乎安全性的问题还没有解决。
3.最为重要的安全性问题解决。
鄙人安装的最新编辑器是允许上传的,出于简约性考虑,此次说明采用kindeditor内的php包作为后台处理程序。我提出的解决方案如下:
3.1 安全性设置。
在editor文件夹的php子文件夹内找到JSON.php文件,在开始的位置添加:
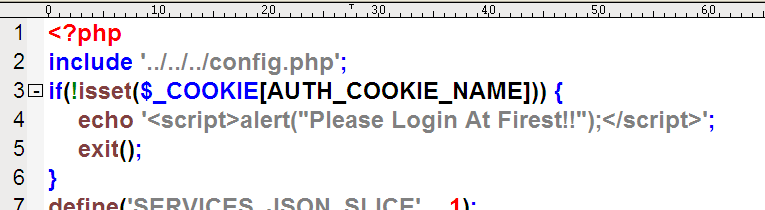
include '../../../config.php';
if(!isset($_COOKIE[AUTH_COOKIE_NAME])) {
echo '<script>alert("Please Login At Firest!!");</script>';
exit();
}
添加的目的是防止未授权用户恶意使用kindeditor上传功能,如图所示:

或者改为:
include '../../../config.php';
if(!isset($_COOKIE[AUTH_COOKIE_NAME])) {
exit('<script>alert("Please Login At Firest!!");</script>');
}
3.2 上传文件保存位置更改
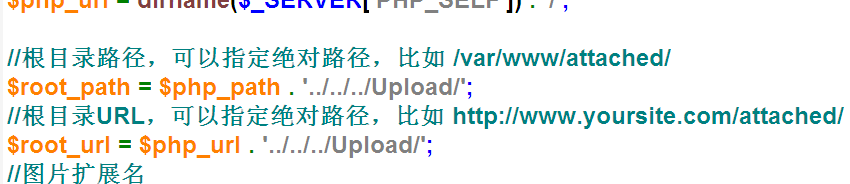
最后就是默认上传文件保存位置的设置了,我的保存在根目录下的Uoload文件夹内,所以,改动如下:
依然是该文件夹内的file_manager_json.php、upload_json.php文件改动情况如下:

注:如果您不进行这一步也可以不删除第一大步中的attached文件夹,将文件默认保存在该文件夹内。
PS:
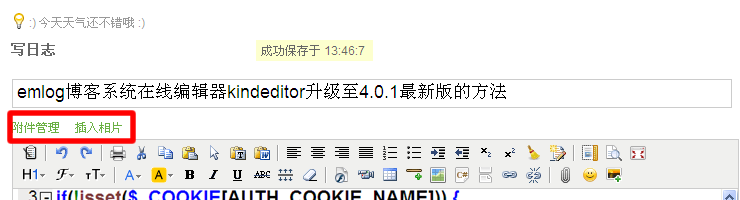
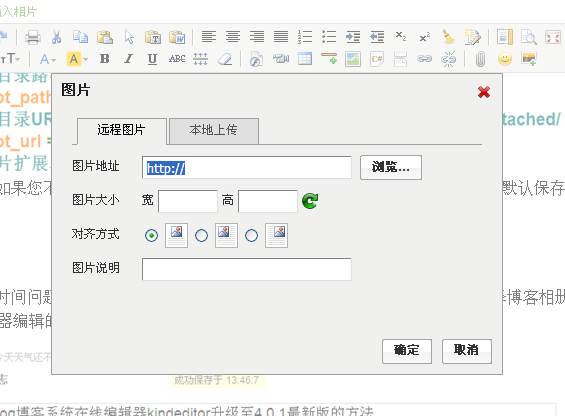
由于时间问题,从编辑器外部插入图片到编辑器内的功能还未测试(即:选择博客相册内的图片到编辑器编辑的文章内),稍后补充;即下图所示红色方框内的功能实现。

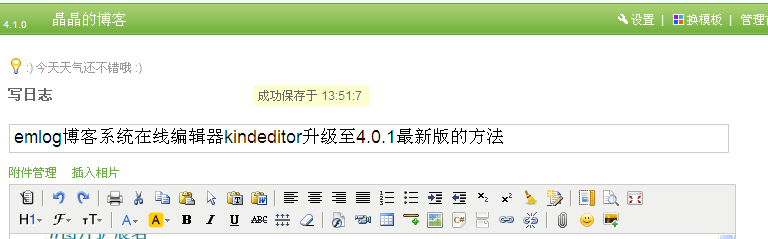
另:升级后的样式展示:
外观:

文件上传:

晶晶在线(https://www.jjonine.org)站长晶晶(https://blog.jjonline.org)独立撰写,版权所有,转载请注明原始地址及作者姓名。
哟嚯,本文评论功能关闭啦~