
关于侧边栏的重要补充:滚动固定、快捷宽度指定
20150719更新:看到有使用J2的朋友自己另外加了滚动固定侧边栏的js代码(一般用于广告显示,也就是当页面滚动到侧边栏全部被隐藏后,侧边栏中的显示广告的模块自动浮动跟随,一直显示在页面左上角,增加广告曝光率的一种方法),其实J2已经内置这种滚动固定的功能,并预留了相关的div容器样式类:.widget_custom_fixed,并且预留了多个宽度的设置,分别为:.widget_custom_300、.widget_custom_320、.widget_custom_340,需要自定义侧边栏时,使用div容器包裹显示的内容代码,然后给该div设置上述三个不同宽度的class中的一个即可(待选宽度为300px、320px以及340px,类名已很明确的表达了含义,容器高度自适应);若需要该侧边属于滚动固定,为该div另行加入名为widget_custom_fixed的css类名即可;需要特别注意的是侧边栏中能且仅能使用一个模块为widget_custom_fixed(使用多个意义不大)----晶晶的博客侧边栏最下方的AD就是这种实现方式,加入css类名,功能实现交给J2即可。
----------
J2 1.2版发布啦,这是一个修复、优化版,加入了官方的“模板设置”插件支持,J2从1.2版开始必须启用“模板设置”插件方可使用,emlog官方提供的“模板设置”插件地址:https://www.emlog.net/plugin/144,请先安装该插件,然后再安装J2-1.2版模板主题。
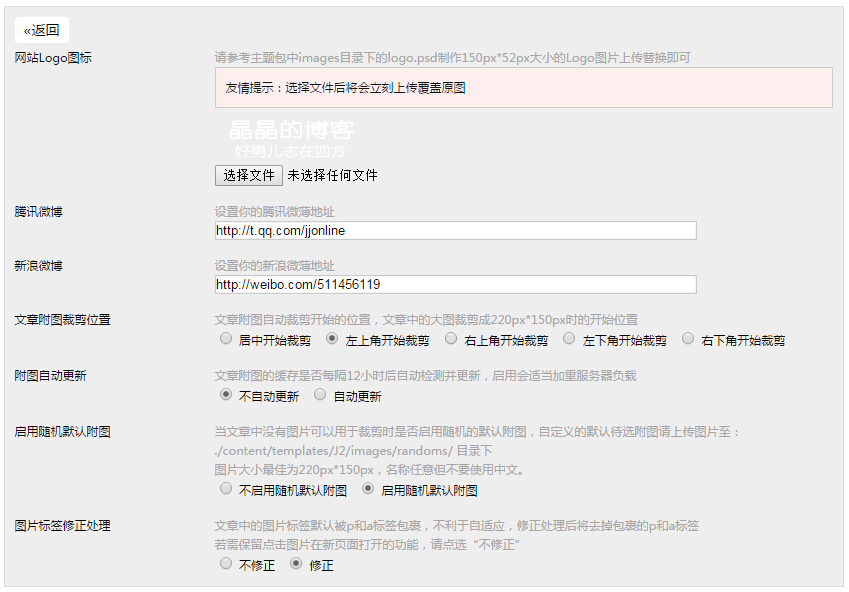
引入“模板设置”插件后,可以很方便的通过“模板设置”插件修改前台新浪微博、腾讯微薄的Url,修改网站Logo图片;另外还可以很方便的控制一些细节--比如:文章附图自动裁剪缩略的起点位置、文章中的图片标签处理。
BugFix
- 修复文章附图自动裁剪缩略的逻辑;
- 修复png格式的附图裁剪缩略失败产生黑色背景图的问题;
Add
- 文章默认附图随机使用素材库中的任意220px*150px大小的图片--模板设置中可以控制;
- 加入emlog官方支持的“模板设置”插件支持;
正式版下载地址
下载地址:J2.zip
版本信息:J2 1.2(20150710Release)
另外,J2主题开发已托管在github,地址:https://github.com/jjonline/J2 直接进入下载master分支即可(或按git tag下载最新版本亦可:https://github.com/jjonline/J2/releases),注意:github下载的zip包需要重命名为J2.zip后上传安装。
使用说明
模板设置插件使用:
再次提醒:使用J2 1.2版请先安装官方“模板设置”插件:https://www.emlog.net/plugin/144,“模板设置”插件安装完毕,即可安装J2主题1.2版,安装完毕进入后台“模板”即可看到如下图所示的界面。

上图所示:进入后台“模板”,J2主题1.2版就会显示“设置”按钮,点击“设置”按钮即可打开对J2主题的相关个性化设置。

网站logo替换请参考主题包中images文件夹下的logo.psd制作,制作好后在模板设置中上传替换即可。
文章附图加入了随机默认图,J2 1.2版提供了5张粗略的随机图,若需要自己定义的默认缩略图,请制作220px*150px大小的图片后上传至./content/templates/J2/images/randoms/ 目录下即可,自定义文章默认附图名称任意,但不得为中文,J2会自动遍历该目录读取出待选的默认附图(J2为了减轻服务器压力,randoms文件夹下的文件夹不会处理,所以不要按文件夹上传自定义文章附图)。
文章附图:
当文章中并未插入图片时,J2会启用默认附图,若通过模板设置启用了随机默认附图,那么文章附图将自动寻找并启用randoms文件夹下的图片;
当发布文章时上传了220px*150px的图片时,优先使用该图片作为文章附图;
当发布文章时并未上传大小为220px*150px的图片,但上传了更大尺寸的文章内页图的话,J2将自动选择当中尺寸最大的图片进行裁剪并缩略,裁剪位置可以通过模板设置自定义。例如本文所带的附图就是这种方式自动裁剪缩略而成的。
想要重新生成文章附图的缓存,请手动删除:./content/cache/logimageatt.php路径下logimageatt.php文件的即可
其他说明:
J2基于emlog5.3.0-5.3.1开发,其他版本尚未测试。
新老用户请先下载官方“模板设置”插件并安装启用,再下载主题包,后台上传安装即可;老用户先备份老主题包并重命名,下载正式版主题包后台上传安装即可(理论上来说覆盖安装是没有问题的,但若你修改过老版的主题包则存在风险)。
更多使用信息请参考:https://blog.jjonline.cn/theme/J2.html、https://blog.jjonline.cn/theme/186.html




嗨