又有好久没更新过博文了,一来最近一直在开发一套商业性网站,没什么精力来更新,二来这个网速确实有点乌龟。
好了,废话不说了;直接入正题。
玩过QQ空间的人都知道,在进行一些操作后,页面会出现一个漂亮的类似alert的tips提示,如图:

看着非常舒服,有时候需要更改某张设置的时候,前面的图片也会变成一个蓝色的感叹号,有时候操作失败或者网络延迟,前面的图片又会变成一个红色的叉叉,提示是不是很人性化呢?
再来看看其图片的原始构成;如图:

会扣代码的童鞋也许就能自主的将名称为gb_tip_layer.png 以及gb_tip_layer_ie6.png的两张png背景图拉下来。看着是不是很神奇?一张结构乱哄哄的图片,却能构成本文第一张图片那样美轮美奂的tips提示框。
先纠正一个观点,这个原始图的构成可不是乱哄哄的,而是非常有条理的,稍微懂得一点点csssprite技术的人就不难理解了,多的就不再赘述介绍了,我们要的是能够在自己的网站里使用类似的tips框架。很好,现在开始介绍这些开源的js类库(其实很大一部分上来说还得结合css与html布局的知识------我们简称为UI或者前端布局设计吧)。
1.lhgDialog库
开源库地址:https://bbs.lhgcore.com/
demo演示:https://bbs.lhgcore.com/lhg4/_demo/demo.html 其最新版为4.1.1,这个库是我在用的,也比较接近于QQ空间的tips,而且还可以模拟出js的许多原生态函数的功能,如Alert、Promopt,最为关键的是该库即支持单独使用也可以作为jQuery的一个插件来使用。最适用的功能就是html DOM以及事件的扩展与支持是非常适用的。当然,他也是支持fixed静态定位以及蒙版、拖拽等功能的。
怎么使用就不介绍了,具体请查看demo或者API文档。
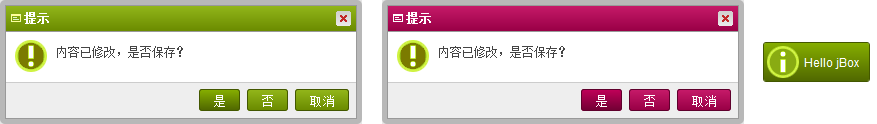
2.JBOX库
官方地址:https://www.kudystudio.com/ (其实也是他的demo地址)

这个库的外观非常漂亮,以上图片就可以显示出其具有的功能了。当让拖动也是必须支持的。
这个库有个非常良好、漂亮的外观,建议使用。具体的使用方法请参考官方文档。
3.asyncui
官方地址:https://www.asyncui.com/
demo地址:https://www.asyncui.com/demo.html
这个库最近好像是在升级,官方站已经打不开了,而且这个库是个jQuery插件,是基于jQuery的,jQuery历来对BOM的支持是比较弱的,所以也造成了该库的一些弊端,比如拖动的时候会自动选择网页文本,拖动不流畅、fixed定位以及蒙版不全等等问题,有待改进,但该库作为一个学习型库,是非常好的,可以通过其代码的编写了解jQuery插件的开发。
今天就到此,以上介绍的三款插件,实际上都是基于jQuery库的;我选择了第一款库,原因就在于其提供了独立版本的tips库,可以摆脱对jQuery的依赖。
最后秀一段:

下方为有色背景,上方的tips提示框是不是有点类似QQ空间的意思了?
哟嚯,本文评论功能关闭啦~